Table of Content
Tutor 04: Background for Each Tasks
This minimalist tint2 panel has these config
-
Backgrounds: Four more background : 3, 4, 5, 6
-
Taskbar: Single Desktop
-
Task: Text and Icon
Taskbar
taskbar_mode = single_desktopTask: Text and Icon
task_text = 1
task_icon = 1
task_maximum_size = 150 40Background: Default task
Default task:
# Background 2: Default task
rounded = 2
border_width = 2
border_sides = B
background_color = #bbdefb 0 # blue100
border_color = #1976d2 100 # blue700
background_color_hover = #64b5f6 30 # blue300
border_color_hover = #2196f3 100 # blue500
background_color_pressed = #2196f3 60 # blue500
border_color_pressed = #0d47a1 100 # blue900We only use the bottom border, and no background color (zero transparency).
# Background 2: Default task
border_sides = B
background_color = #bbdefb 0 # blue100This background also utilize google material color, to make an effect. When you hover and press, the background become darker and darker.
Background: Other task
Active task:
# Background 3: Active task
rounded = 2
border_width = 2
border_sides = B
background_color = #ffffff 30 # white
border_color = #ffeb3b 100 # yellow500
background_color_hover = #fff176 45 # yellow300
border_color_hover = #fbc02d 100 # yellow700
background_color_pressed = #ffeb3b 60 # yellow500
border_color_pressed = #f57f17 100 # yellow900Urgent task:
# Background 4: Urgent task
rounded = 2
border_width = 2
border_sides = B
background_color = #ffcdd2 0 # red100
border_color = #d32f2f 100 # red700
background_color_hover = #e57373 30 # red300
border_color_hover = #f44336 100 # red500
background_color_pressed = #f44336 60 # red500
border_color_pressed = #b71c1c 100 # red900Iconified task:
# Background 5: Iconified task
rounded = 2
border_width = 2
border_sides = B
background_color = #f5f5f5 0 # grey100
border_color = #9e9e9e 60 # grey500
background_color_hover = #e0e0e0 30 # grey300
border_color_hover = #616161 100 # grey700
background_color_pressed = #9e9e9e 60 # grey500
border_color_pressed = #212121 100 # grey900Task: Background Color
And this is where we set the predefined background above.
task_font_color = #eeeeee 100
task_background_id = 2
task_active_background_id = 3
task_urgent_background_id = 4
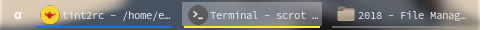
task_iconified_background_id = 5Screenshot

Source
Have a look at the tint2rc-tutor-04:
$ tint2 -c ~/.config/tint2/tint2rc-tutor-04Tutor 05: Other Background
Consider having other background.
-
Backgrounds: Two more backgrounds, 6: tooltip, and 7: active taskbar
-
Tooltip
Background: Other task
Active task:
# Background 7: Tooltip
rounded = 2
border_width = 1
background_color = #64b5f6 100 # blue300
border_color = #000000 100 # white
# Background 7: Active Taskbar
rounded = 2
border_width = 1
border_sides = TBLR
background_color = #e57373 50 # red300
border_color = #ffffff 30 # white
background_color_hover = #f44336 50 # red500
border_color_hover = #ffffff 30 # white
background_color_pressed = #d32f2f 50 # red700
border_color_pressed = #ffffff 30 # whiteTaskbar
Change the plain taskbar name background color to a colorful one.
taskbar_name_active_background_id = 7Task: Tooltip
Enable the tooltip.
task_tooltip = 1Tooltip
A new section here.
tooltip_show_timeout = 0.5
tooltip_hide_timeout = 0.1
tooltip_padding = 2 2
tooltip_background_id = 6
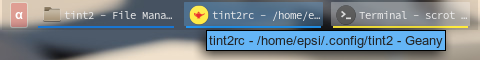
tooltip_font_color = #222222 100Screenshot

Source
Have a look at the tint2rc-tutor-05:
$ tint2 -c ~/.config/tint2/tint2rc-tutor-05Tutor 05: Solid
For exercise, you can examine this config below. I’m using this to match my menu and theme color.
Screenshot

Source
Have a look at the tint2rc-tutor-05-solid:
$ tint2 -c ~/.config/tint2/tint2rc-tutor-05-sloid- [gitlab.com/…/dotfiles/…/tint2rc-tutor-05-solid][dotfiles-tutor-05-solid]
Tutor 06: Bright Background
Consider changing from dark panel to bright panel.
-
Backgrounds: Change background, 1: taskbar
-
Font Color: dark (for single desktop with text).
-
Taskbar: Multi Desktop
-
Task: Icon Only, with maximum width 40px.
Background: Taskbar
Default task:
# Background 1: Taskbar
rounded = 4
border_width = 1
border_sides = TBLR
background_color = #ffffff 50
border_color = #444444 30And make a slight modification. Removing background, by using zero transparency.
# Background 3: Active task
rounded = 2
border_width = 2
border_sides = B
background_color = #ffffff 0 # white
border_color = #ffeb3b 100 # yellow500
...Taskbar
Multi Desktop:
taskbar_mode = multi_desktopBackground:
taskbar_background_id = 1
taskbar_active_background_id = 1Font Color:
taskbar_name_font_color = #444444 100
taskbar_name_active_font_color = #222222 100Task
task_text = 0
task_icon = 1
task_maximum_size = 40 40Font Color:
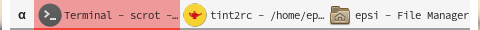
task_font_color = #222222 100Screenshot

We are done with backgrounds.
Source
Have a look at the tint2rc-tutor-06:
$ tint2 -c ~/.config/tint2/tint2rc-tutor-06What’s Next
Consider continue reading [ Tint2: Panel Items ].