The Document
This article contain all article slides. Slide by slide, so anyone can copy desired slide, without the need to open the Impress slide, or the PDF version.

I believe, a ready to use slide, is useful to help people in the group discussion.
Original Presentation
I usually draft a presentation in a simple text based, that I can write down in any text editor.
Then I show in web based for a few moment (actually months). This give time to append any additional material freely, create necessary figure, and also correct any typo, or even dead links.
You can watch the presentation here:
This text based presentation is the most authentic version, with all the links required provided.
Impress
This presentation is made in LibreOffice Impress, using candyclone template.
You can download the Impress document from a page in here:
With this downloadable document, you can use the style of this presentation, for use with your own presentation works, either for school material, office works, homeworks, or anything else.
You can also download the exported pdf from a page in here:
The pdf version cannot contain animation. So the content might be little different, compared with the original Impress document.
Inkscape
The Impress pages also utilize diagram illustration made in Inkscape. I also provide the source image in SVG format, that you can download from a page in here:
Here is the preview.

I intentionally share the source SVG image, so you can alter the content for your own personal use. I know there are already so many stock images for presentation, I just need to share, what I have, with tutorial. This way, anyone can make pretty presentation easier. Of course you still have to learn Inkscape, to suit the illustration for your own use.
Template
What is this candyclone rubbish?
Candyclone is an Impress template that I have made for LibreOffice contest.
There are also other free templates as well in lumbung repository.
This candyclone is just an example template that you can use freely. With this candyclone example you can also learn how to make your own template. Your very own template to suit your ecosystem.
Disagreement
What if I do not agree?
The source is available, so you can freely make your own slide. Feel free to express your thoughts, either with text, or illustration.
The Slides
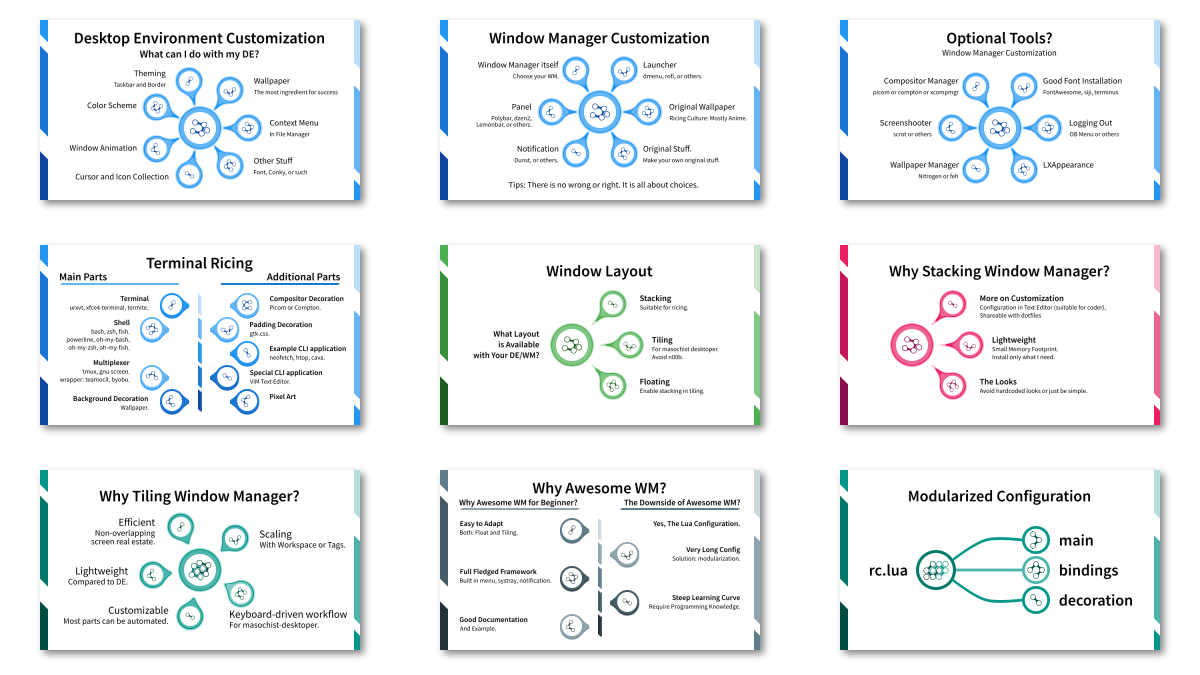
Here I represent all the slides.
Slide 01: Cover

Introduction to Desktop Customization in Linux/BSD.
Slide 02: About The Author

I have my own dotfiles repository.
Slide 03: About This Material

After watching this, you will understand:
- The difference between GUI in linux or BSD.
- What customization can be done in linux or BSD.
- Choices to leverage your desktop appealing.
So that you can pick what customization suitable for you for daily basis usage.
This material contain a bunch of terminal screenshots. It does not mean that your daily desktop is all about terminal.
Slide 04: Chapter Break

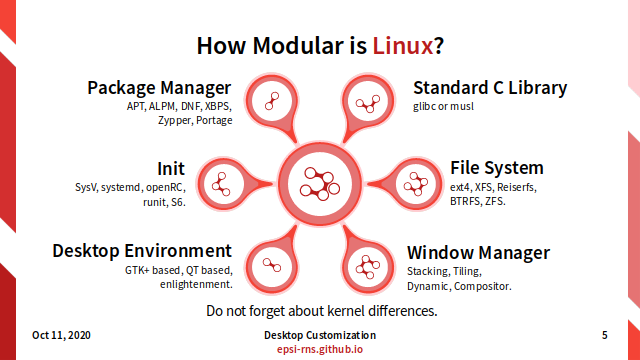
Slide 05: How Modular is Linux

How Modular is Linux?
- Package Manager:
- APT, ALPM, DNF, XBPS, Zypper, Portage.
- Init:
- SysV, systemd, openRC, runit, S6.
- Filesystem:
- ext4, XFS, Reiserfs, BTRFS, ZFS.
- Standard C library in OS:
- glibc or musl.
- DE (Desktop Environment):
- GTK+ based, QT based, enlightenment.
- WM (Window Manager):
- Stacking, Tiling, Dynamic, Compositor.
Slide 06: Presentation Reference: Linux Diversity

Presentation:
Dive into Linux Subsystem for Personal Educational Purpose.
Slide 07: Chapter Break

Slide 08: Part of Desktop Art

What Customization?
- DE/WM Customization:
- window manager, panel, notification and the most ingredient called wallpaper.
- Terminal Customization:
- shell, prompt, pixel-art, and multiplexer.
Terminal ricing along with CLI application, are part of desktop ricing.
Slide 09: The Difference Between DE and WM

The Difference: DE or WM?
- Desktop Environment:
- Full Experience: Panel, File Manager, Application.
- Stacking Window Manager:
- Stripped Down Version of Desktop Environment.
- Tiling Window Manager:
- Non-overlapping screen real estate.
When you customize a Window Manager, you are basically making your own Desktop Environment.
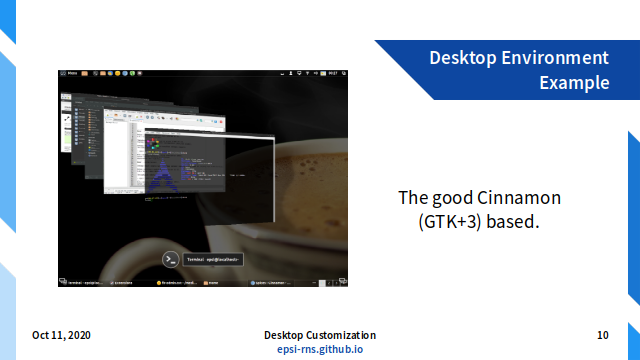
Slide 10: Desktop Environment Example: Cinnamon

The good Cinnamon (GTK+3) based with Cinnamon’s 3D Switcher.
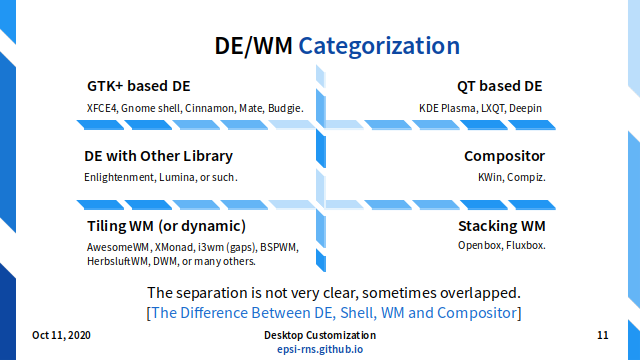
Slide 11: DE/WM Categorization

Link:
DE/WM Categorization
- GTK+ based Desktop Environment:
- XFCE4, Gnome shell, Cinnamon, Mate, Budgie.
- QT based Desktop Environment:
- KDE Plasma, LXQT, Deepin.
- DE with Other Library:
- Enlightenment, Lumina, or such.
- Stacking Window Manager:
- Openbox, Fluxbox.
- Tiling Window Manager:
- AwesomeWM, XMonad, i3wm (gaps), BSPWM, HerbsluftWM, DWM, or many others.
- Compositor:
- KWin, Compiz.
The separation is not very clear, sometimes overlapped.
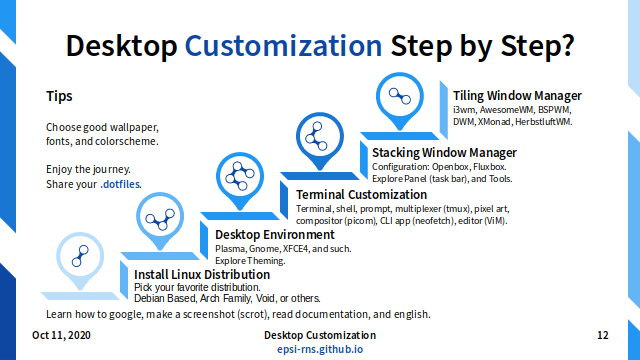
Slide 12: Desktop Customization Step by Step?

Desktop Customization Step by Step?
- Install Linux Distribution
- Pick your favorite distribution.
- Debian Based, Arch Family, Void, or others.
- Desktop Environment
- Plasma, Gnome, XFCE4, and such.
- Explore Theming.
- Terminal Customization
- Terminal, shell, prompt, multiplexer (tmux), pixel art, compositor (picom), CLI app (neofetch), editor (ViM).
- Stacking Window Manager
- Configuration: Openbox, Fluxbox.
- Explore Panel (task bar), and Tools.
- Tiling Window Manager
- i3wm, AwesomeWM, BSPWM,
- DWM, XMonad, HerbstluftWM.
Learn how to google, make a screenshot (scrot), read documentation, and english.
Tips:
-
Choose good wallpaper, fonts, and colorscheme.
-
Enjoy the journey. Share your .dotfiles.
Slide 13: Desktop Environment Customization

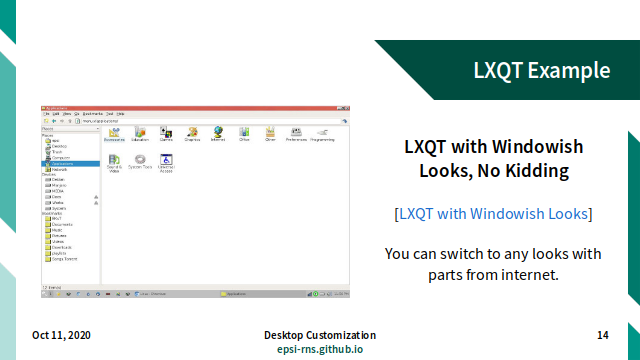
Slide 14: DE: LXQT Example

Link:
You can switch to any looks with parts from internet.
Slide 15: DE: What can I do with my DE?

What can I do with my DE?
- Theming: Taskbar and Border.
- Color Scheme.
- Window Animation.
- Cursor and Icon Collection.
- Context Menu in File Manager.
- Wallpaper: The most ingredient for success.
- Other Stuff: Font, Conky, or such.
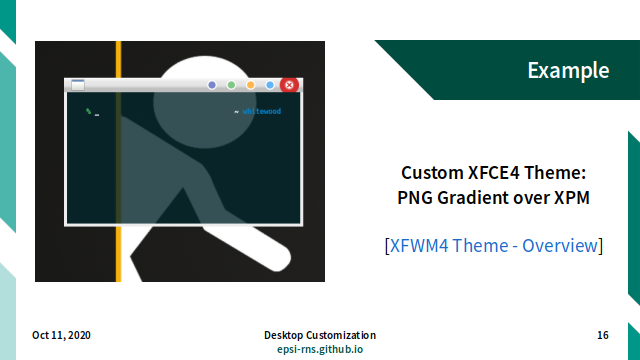
Slide 16: DE Customization Example
Example: Custom XFCE4 Theme: PNG Gradient over XPM

Link:
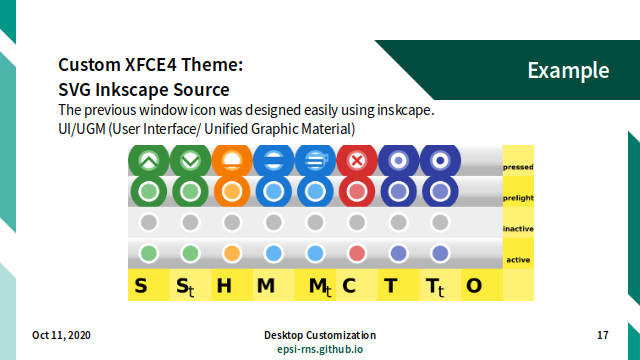
Slide 17: DE Customization Example
Example: Custom XFCE4 Theme: SVG Inkscape Source

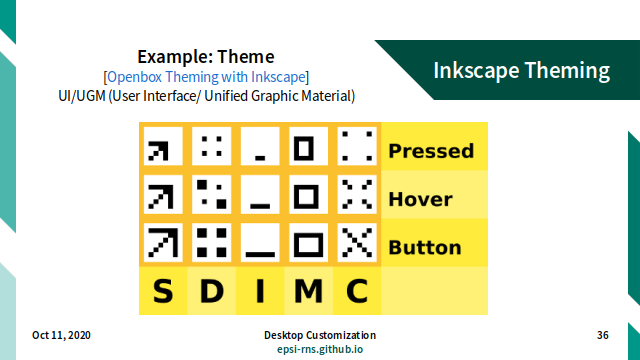
UI/UGM (User Interface/ Unified Graphic Material).
The previous window icon was designed easily using inskcape.
Slide 18: Chapter Break

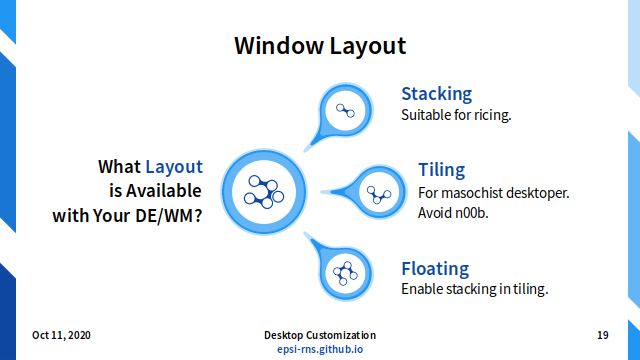
Slide 19: Window Layout

What Layout is Available with Your DE/WM?
- Stacking: Suitable for ricing.
- Tiling: For masochist desktoper. Avoid n00b.
- Floating: Enable stacking in tiling.
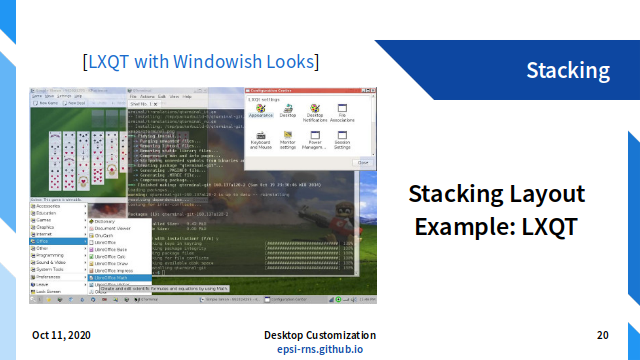
Slide 20: Layout: Stacking
Stacking Layout Example: LXQT

Link:
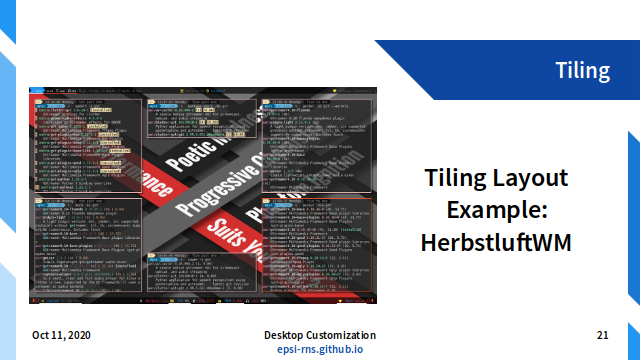
Slide 21: Layout: Tiling
Tiling Layout Example: Herbstluftwm

Slide 22: Layout: Floating
Floating Example: AwesomeWM

Slide 23: Chapter Break

Slide 24: Ricing Guidance

Ricing Guidance
- Aesthetic is First class:
- It is a work of art.
- Technical Difficulty is Appreciated:
- Basic knowledge is a must.
- Everyone has their own personal character:
- Yes, there is culture.
- Many factions blended in, such as dark mode, or weebs, or flat color vs transparency.
- Ricing people prefer WM over DE:
- More customization to avoid hardcoded looks.
- Be creative, be different:
- Beautiful.
Tips: Find your own style!
Slide 25: Is It Worth It?

Is it worth it?
- Socially:
- You need to show of, and get some votes.
- Technically:
- You need a good screenshot while communicating your issue on social media, or publishing your work in a blog or other media.
- Learning:
- A fun case while studying OS, and also coding.
- Community: Give a fun direction for n00b
- that showing of ricing screenshot can be a better life, instead of just showing of illegal hacking.
Slide 26: Chapter Break

Slide 27: Window Manager Parts

Window Manager Customization?
- Window Manager itself:
- Choose your WM.
- Panel:
- Polybar, dzen2, Lemonbar, or others.
- Notification:
- Dunst, or others.
- Launcher:
- dmenu, rofi, or others.
- Original Wallpaper:
- Ricing Culture: Mostly Anime.
- Make your own authentic stuff.
Tips: There is no wrong or right. It is all about choices.
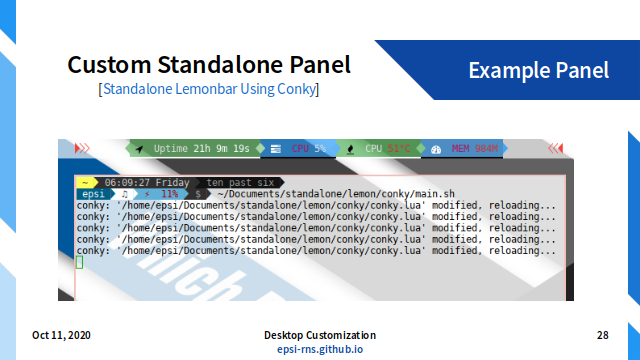
Slide 28: Example: Custom Standalone Panel

Link:
Slide 29: Optional Tools

Links:
-
Wallpaper Manager:
-
Good Font Installation:
Optional tools?
- Screenshooter:
- scrot or others.
- Compositor Manager:
- picom or compton or xcompmgr.
- Wallpaper Manager:
- Nitrogen or feh: Openbox Install - Common Utility
- Good Font Installation:
- FontAwesome, siji, terminus: Linux - Installing Font
- Logging Out:
- OB Menu or others.
- LXAppearance
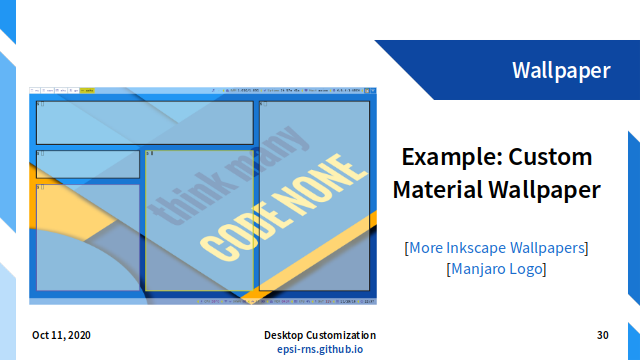
Slide 30: Custom Material Wallpaper

Link:
Slide 31: Chapter Break

Slide 32: Why Stacking Window Manager?

Why Stacking Window Manager?
- More on Customization:
- Configuration in Text Editor (suitable for coder),
- Shareable with dotfiles
- Lightweight:
- Small Memory Footprint.
- Install only what I need.
- The Looks:
- Avoid hardcoded looks or just be simple.
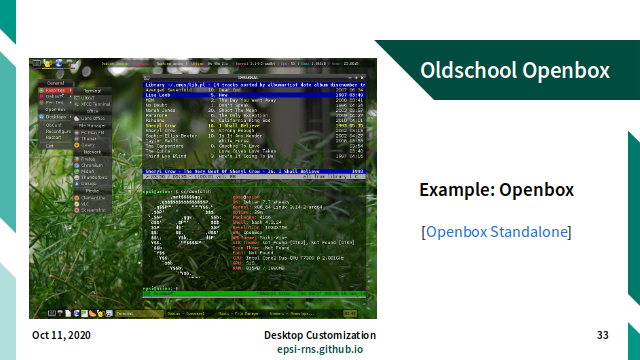
Slide 33: Example Oldschool Openbox

Slide 34: More Articles about Stacking WM

Links:
Slide 35: Example Openbox Theme: Multi Color

Link:
Slide 36: Example Openbox Theming Using Inkscape

Link:
- Example: openbox theming with Inkscape
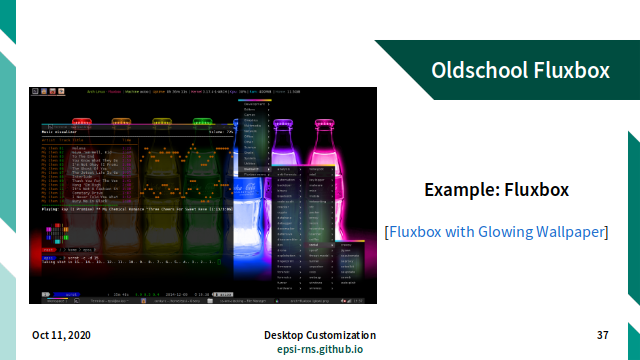
Slide 37: Example Oldschool Fluxbox

Link:
- Example: Fluxbox
Slide 38: Chapter Break

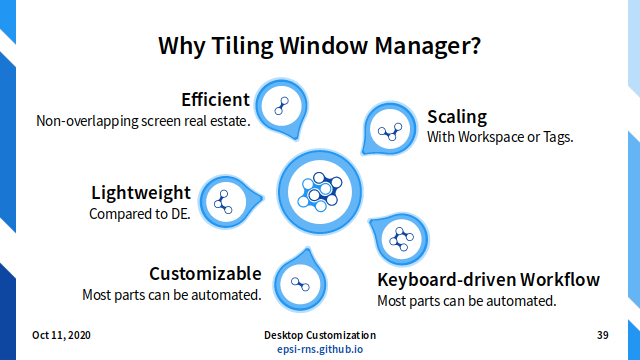
Slide 39: Why Tiling Window Manager?

Why Tiling Window Manager?
- Efficient:
- Non-overlapping screen real estate.
- Scaling:
- With Workspace or Tags.
- Customizable:
- Most parts can be automated.
- Keyboard-driven workflow:
- For masochist-desktoper.
- Lightweight:
- Compared to DE.
Slide 40: Good Watch
Aline Abler Presentation on Youtube

Good Watch: Aline Abler Presentation on Youtube
Explained in systematic fashioned, easy to follow, and she is pretty too.
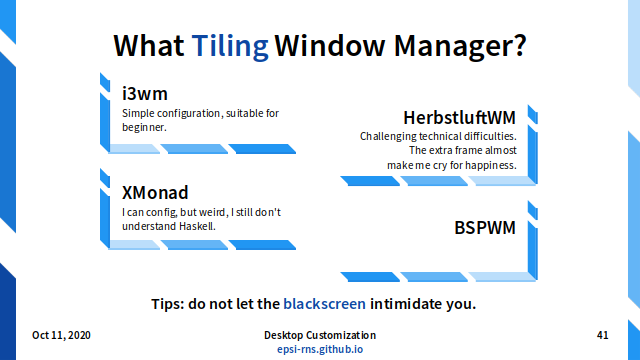
Slide 41: What Tiling Window Manager?

What Tiling Window Manager?
- i3wm:
- Simple configuration, suitable for beginner.
- HerbstluftWM:
- Challenging technical difficulties.
- The extra frame almost make me cry for happiness.
- XMonad:
- I can config, but weird, I still don’t understand Haskell.
- BSPWM
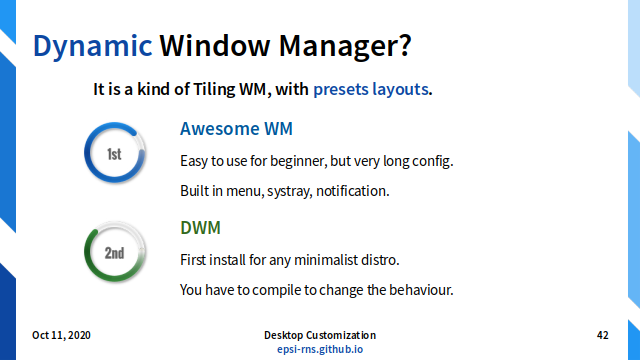
Slide 42: Dynamic Window Manager?

It is a kind of Tiling WM, with presets layouts.
Dynamic Window Manager?
- Awesome WM:
- Easy to use for beginner, but very long config.
- Built in menu, systray, notification.
- DWM:
- First install for any minimalist distro.
- You have to compile to change the behaviour.
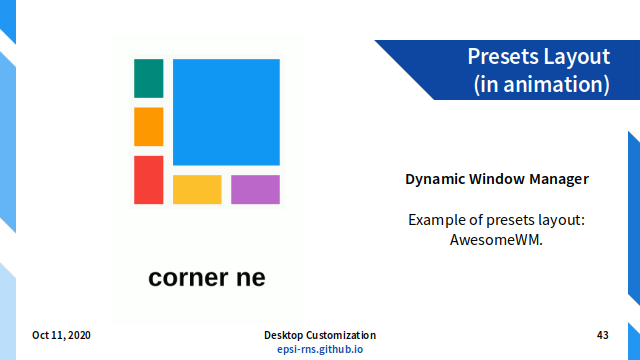
Slide 43: Presets Layout (in animation)
Example of presets layout: AwesomeWM.

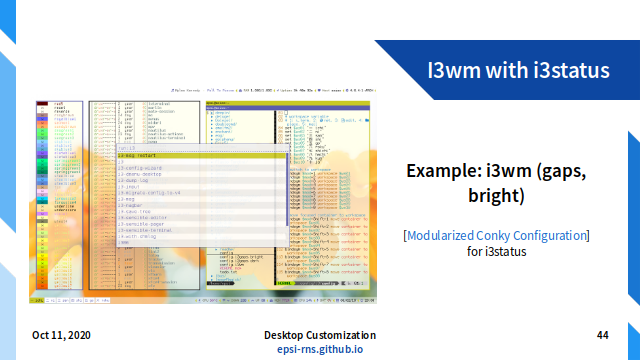
Slide 44: Example Bright i3-gaps WM with i3status
Example: i3wm (gaps, bright)

Link:
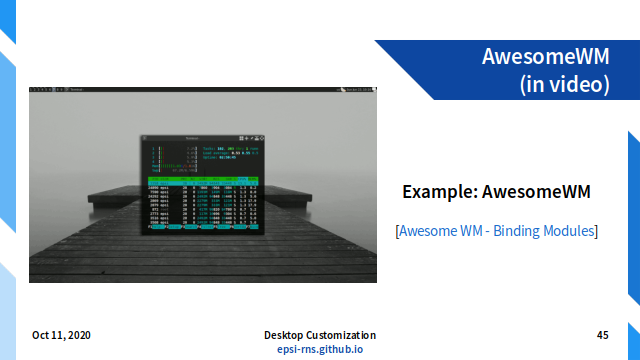
Slide 45: Example AwesomeWM
Example Tiling WM: AwesomeWM in GIF animation

Link:
- Example: AwesomeWM
Slide 46: Dynamic: More About AwesomeWM

Links:
Slide 47: Tiling Example: Herbstluftwm

Link:
- Example: HerbstluftWM
Slide 48: Solving HerbstluftWM Technical Difficulties

Links:
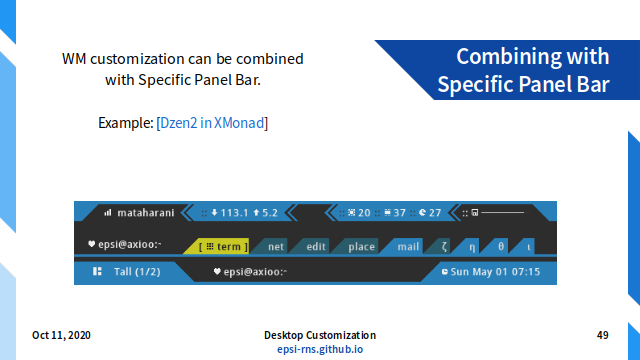
Slide 49: Combining with Specific Panel Bar

Link:
- Example: Dzen2 in XMonad
WM customization can be combined with Specific Panel Bar.
Slide 50: Chapter Break: Xorg and Wayland

Xorg and Wayland
Slide 51: Chapter Break

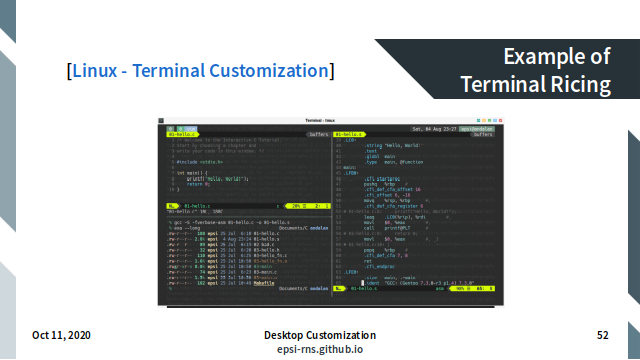
Slide 52: Example of Terminal Customization

Link:
Terminal Ricing: tmux + vim + gcc + C + Assembler
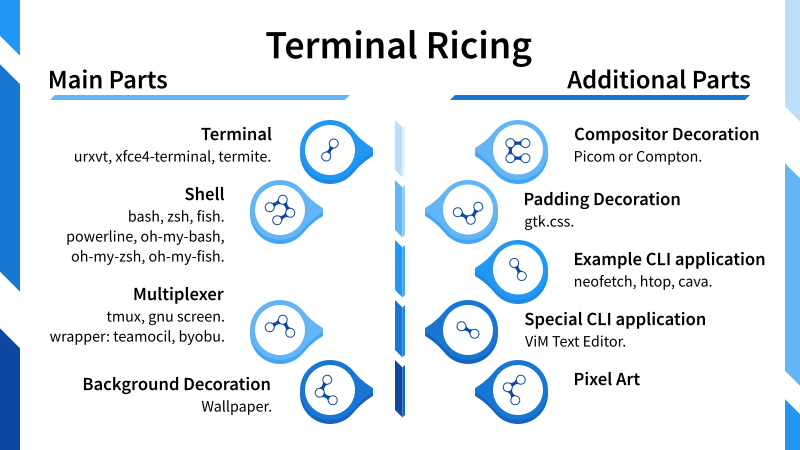
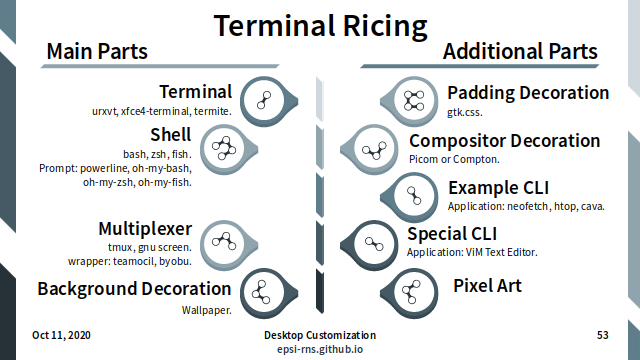
Slide 53: Parts of Terminal Ricing

Link:
Main Parts.
- Terminal:
- urxvt, xfce4-terminal, termite.
- Shell:
- bash, zsh, fish.
- Prompt: powerline, oh-my-bash, oh-my-zsh, oh-my-fish.
- Multiplexer:
- tmux, gnu screen.
- wrapper: teamocil, byobu.
- Background Decoration:
- Wallpaper.
Additional Parts.
- Compositor Decoration:
- Picom or Compton.
- Padding Decoration:
- gtk.css.
- Example CLI application:
- neofetch, htop, cava.
- Special CLI application:
- ViM Text Editor.
- Pixel Art
Slide 54: Example Pixel Art
Example Terminal Ricing: Pixel Art: ANSI Color
![]()
Link:
- Example: Pixel Art Repository: ANSI color
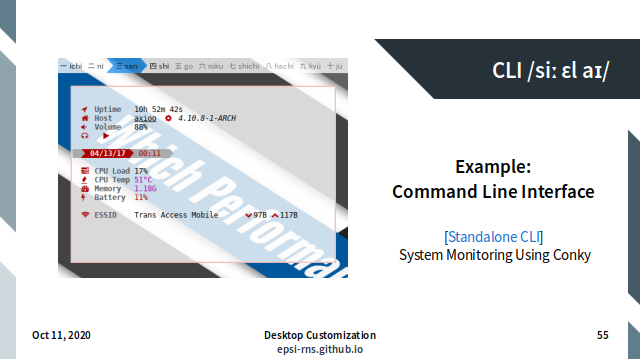
Slide 55: Example Command Line Interface

Link:
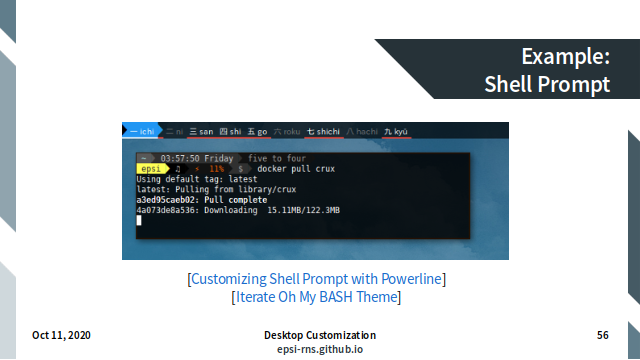
Slide 56: Example Shell Prompt

Link:
Slide 57: Chapter Break

Slide 58: Where to Find Resources?

Links:
- Blog
- Example: epsi-rns.github.io, bandithijo.github.io
- Local Guidance: Loonix-Newfag
-
dotshare.it (this is not a dead site).
- Example Dotfiles Repository on github or gitlab:
- Community: Example Facebook Group:
- Community: Example Telegram Group:
Slide 59: Origin of the Dotfiles Word

Configuration files on linux can be shared between hobbyist. Configuration mostly lies under .config directory. Or single files with name started with dot.
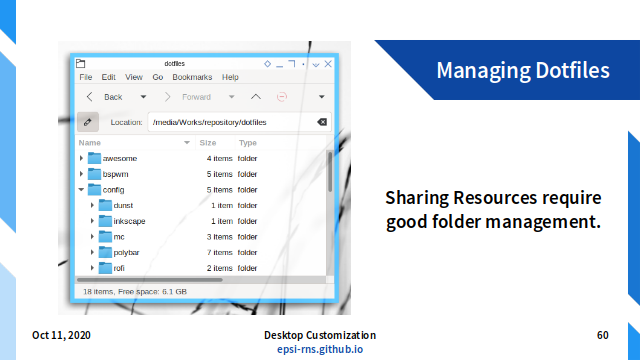
Slide 60: Managing Dotfiles

Sharing Resources require good folder management.
Slide 61: Please Share!

I share mine: gitlab.com/epsi-rns/dotfiles.
Would you do the same with each other?
Slide 62: What’s Next?

What is Next?
- Make your own custom Statusbar Panel!
- Make your own custom Window Manager!
- Port old tools to a better programming language!
Leverage Coding Skills!
Slide 63: Questions

Don’t be shy!
Slide 64: The End

Thank you for your time.