Preface
Goal: Custom Flat Design Layout Icon, Minimalist PNG Button
With similar fashioned, we create the layout icon.
Table of Content
-
Preface: Table of Content
-
1: Preparation
1: Preparation
This layour icons utilize PNG file. You can spot the layout icons on the top-right of the desktop screen.

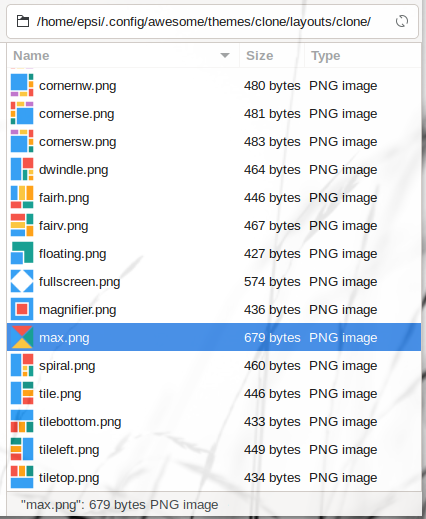
Consider have a look at the resources in file manager.

I decide to remade the the PNG using Inkscape. Inkscape use SVG as default format.
Again, if you are not familiar with theming using SVG, I recommend you to read this article below before continue:
2: Unified Graphic Material
This is the Inkscape Part.
Instead of separated UI design for each icon, we can put all icons into one SVG file.
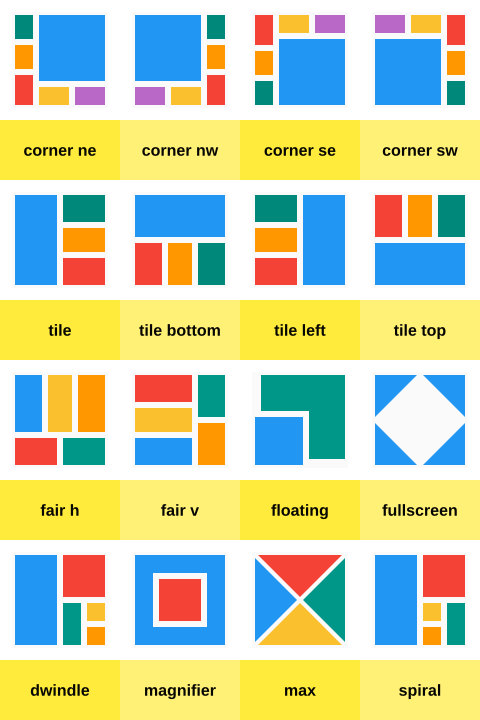
SVG Icon Set
I have made my own custom SVG source, inspired by multicolor theme icons.

You might want to alter the UI/UGM image yourself to suit your needs, e.g. black and white, or minimalist something.
SVG Source
SVG source available at:
3: Configuration
We need to map from generated PNG to Awesome predefined variable names.
-- You can use your own layout icons like this:
local layout_icons = "clone"
local layout_path = theme_path .. "layouts/" .. layout_icons .. "/"
-- default awful related
theme.layout_dwindle = layout_path .. "dwindle.png"
theme.layout_fairh = layout_path .. "fairh.png"
theme.layout_fairv = layout_path .. "fairv.png"
theme.layout_floating = layout_path .. "floating.png"
theme.layout_magnifier = layout_path .. "magnifier.png"
theme.layout_max = layout_path .. "max.png"
theme.layout_spiral = layout_path .. "spiral.png"
theme.layout_tilebottom = layout_path .. "tilebottom.png"
theme.layout_tileleft = layout_path .. "tileleft.png"
theme.layout_tile = layout_path .. "tile.png"
theme.layout_tiletop = layout_path .. "tiletop.png"
theme.layout_fullscreen = layout_path .. "fullscreen.png"
theme.layout_cornernw = layout_path .. "cornernw.png"
theme.layout_cornerne = layout_path .. "cornerne.png"
theme.layout_cornersw = layout_path .. "cornersw.png"
theme.layout_cornerse = layout_path .. "cornerse.png"What is Next?
Consider continue reading [ Awesome WM - Theme - Layout Icons ]. There is this topic, about multicolor layout icons. Creating minimalist PNG Button using Inkscape, one SVG file to create each PNG resource.
What do you think?