Preface
Goal: Custom Flat Design Titlebar, Minimalist PNG Button
Table of Content
-
Preface: Table of Content
-
1: Preparation
1: Preparation
This titlebar utilize PNG file.

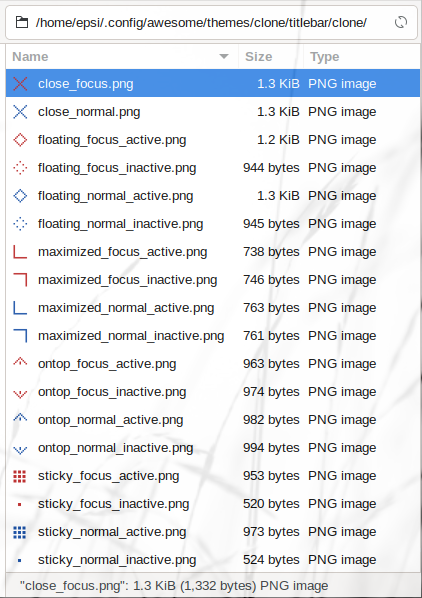
Consider have a look at the resources in file manager.

I decide to remade the the PNG using Inkscape. Inkscape use SVG as default format.
If you never had experience on theming using SVG, I recommend you to read this article below before continue:
2: Unified Graphic Material
This is the Inkscape Part.
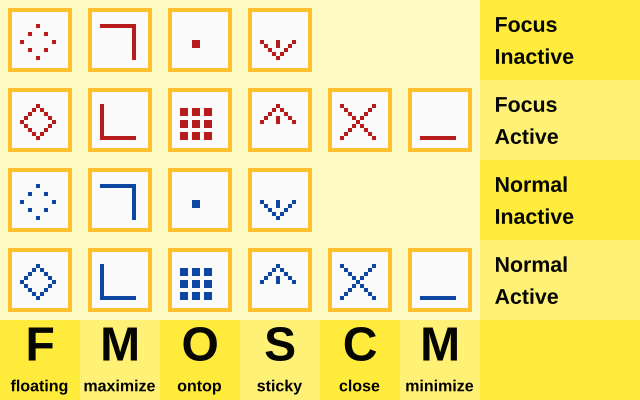
Instead of separated UI design for each icon, we can put all icons into one SVG file.
SVG Icon Set
I have made my own custom SVG source:

You might want to alter the UI/UGM image yourself to suit your needs.
SVG Source
SVG source available at:
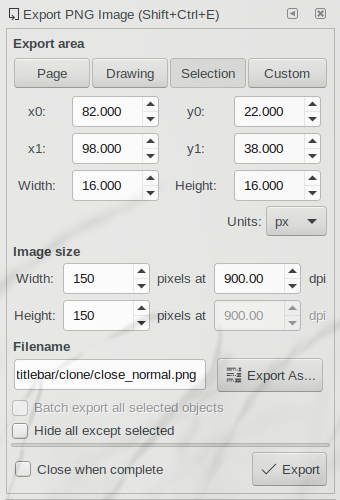
Exporting
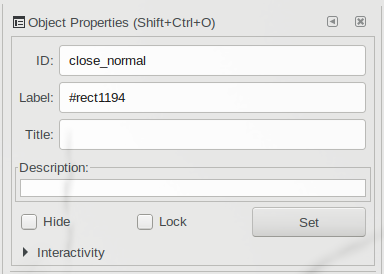
Inkscape is a very nice tools. Inkscape can name each object properly.

So we can have the right name, while exporting to PNG.

Any SVG can be edited in text editor,
so you can change the export properties at once,
by search and replace.
In this case I change from export-xdpi="900" to export-xdpi="384".
<rect
y="2"
x="82"
height="16"
width="16"
id="close_normal"
style="opacity:1;fill:#fafafa;fill-opacity:1;stroke:none;stroke-width:0.99999994;stroke-opacity:1"
inkscape:label="#rect1194"
inkscape:export-xdpi="384"
inkscape:export-ydpi="384" />Generating icon has never been easier than this.
3: Theme Configuration
We need to map from generated PNG to Awesome predefined variable names.
local icondir = ""
icondir = theme_path .. "titlebar/"
icondir = icondir .. "clone/"
-- Define the image to load
theme.titlebar_close_button_normal = icondir .. "close_normal.png"
theme.titlebar_close_button_focus = icondir .. "close_focus.png"
theme.titlebar_minimize_button_normal = icondir .. "minimize_normal.png"
theme.titlebar_minimize_button_focus = icondir .. "minimize_focus.png"
theme.titlebar_ontop_button_normal_inactive = icondir .. "ontop_normal_inactive.png"
theme.titlebar_ontop_button_focus_inactive = icondir .. "ontop_focus_inactive.png"
theme.titlebar_ontop_button_normal_active = icondir .. "ontop_normal_active.png"
theme.titlebar_ontop_button_focus_active = icondir .. "ontop_focus_active.png"
theme.titlebar_sticky_button_normal_inactive = icondir .. "sticky_normal_inactive.png"
theme.titlebar_sticky_button_focus_inactive = icondir .. "sticky_focus_inactive.png"
theme.titlebar_sticky_button_normal_active = icondir .. "sticky_normal_active.png"
theme.titlebar_sticky_button_focus_active = icondir .. "sticky_focus_active.png"
theme.titlebar_floating_button_normal_inactive = icondir .. "floating_normal_inactive.png"
theme.titlebar_floating_button_focus_inactive = icondir .. "floating_focus_inactive.png"
theme.titlebar_floating_button_normal_active = icondir .. "floating_normal_active.png"
theme.titlebar_floating_button_focus_active = icondir .. "floating_focus_active.png"
theme.titlebar_maximized_button_normal_inactive = icondir .. "maximized_normal_inactive.png"
theme.titlebar_maximized_button_focus_inactive = icondir .. "maximized_focus_inactive.png"
theme.titlebar_maximized_button_normal_active = icondir .. "maximized_normal_active.png"
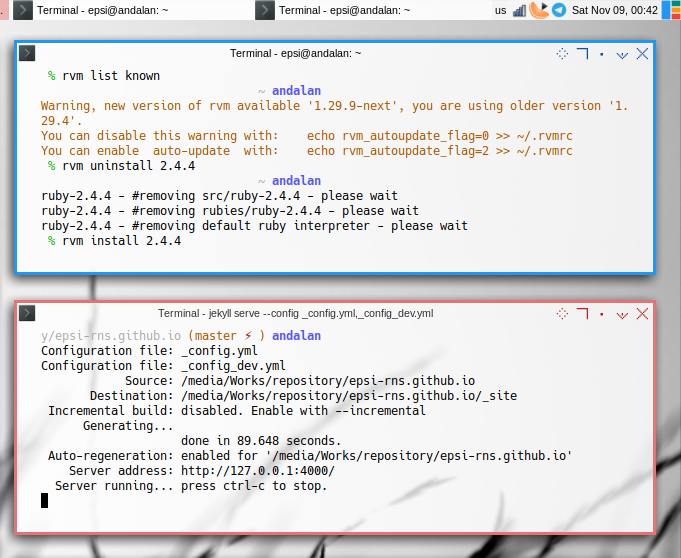
theme.titlebar_maximized_button_focus_active = icondir .. "maximized_focus_active.png"And the result is a very nice titlebar.

4: Titlebar Configuration
Just in case you did not notice, there is these lines in Awesome 4.x series:
theme.titlebar_minimize_button_normal = icondir .. "minimize_normal.png"
theme.titlebar_minimize_button_focus = icondir .. "minimize_focus.png"Consider go back to previous article,
and add minimizebutton (c) to this module:
{ -- Right
awful.titlebar.widget.floatingbutton (c),
awful.titlebar.widget.minimizebutton (c),
awful.titlebar.widget.maximizedbutton(c),
awful.titlebar.widget.stickybutton (c),
awful.titlebar.widget.ontopbutton (c),
awful.titlebar.widget.closebutton (c),
layout = wibox.layout.fixed.horizontal()
},And a new minimized button is there below.

What is Next?
Consider continue reading [ Awesome WM - Theme - Layout Icons ]. There is this topic, about multicolor layout icons. Creating minimalist PNG Button using Inkscape, one SVG file to create each PNG resource.
What do you think?