Preface
Font is one of the very foundation of GUI. And give good impact in ricing. But when it comes to GUI, I was got lost without a clue. Just like, there is no sociology class while I was in college, there’s no such things as font class either.
So I decide to make this short guidance, for unlucky people who never attend in font class while in college.
Table of Content
-
Preface: Table of Content
1: XLFD
I don’t know what is XLFD (X Logical Font Description). I guess it is another standard beside XFT (X Font Server). Why don’t you search in google yourself ?
Reading:
Let quote from this wiki.
"XLFD was originally designed for bitmap fonts
and support for scalable fonts was added later."
"XLFDs are still supported in current X window implementations
for compatibility with legacy software."
Now it is clear, if you want retro looks for your ricing, this Bitmap Font is a must have knowledge. Something you need to handle well.
2: Where to get Bitmap Font?
As an inkscape user, I use scalable Fonts.
I know that there are many site offered free font.
And mostly I used Google Fonts. All I have to do is to put it
in ~/.fonts.
But this doesn’t apply in Ricing, as this is not XLFD Font.
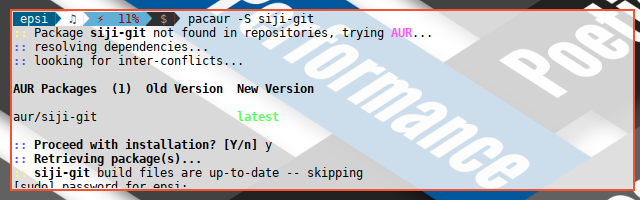
Most of popular Bitmap Font, available in github nowadays. And in my Archbox, I can even search, query , and install it, via AUR. Your linux distribution might have different package management than mine in image below.

3: Logical Description in Script
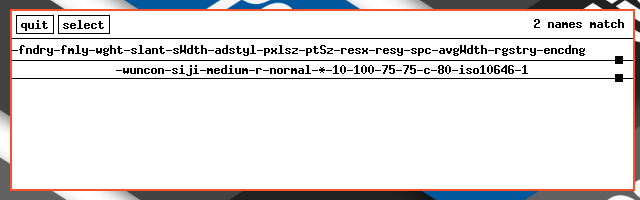
You might found some XLFD notations marching in a script, especially in dotfiles. And you might also wondering, how the original author, supposed to get this notation.
font_siji='-wuncon-siji-medium-r-normal--10-100-75-75-c-80-iso10646-1'
font_awesome='-*-fontawesome-medium-*-*-*-17-*-*-*-*-*-*-*'You can compose this notation using xfontsel.
$ xfontsel
4: Finding Unicode in Script
The next issue, is how to write each character in script. Some character can just can be copy-paste to script. And others can only be interpreted as unicode notation. Bu even if the character shown well in your editor, you should first get the unicode number extracted from your font.
You can browse a character in a font with either of these program,
xffd, unibrow, or gucharmap.
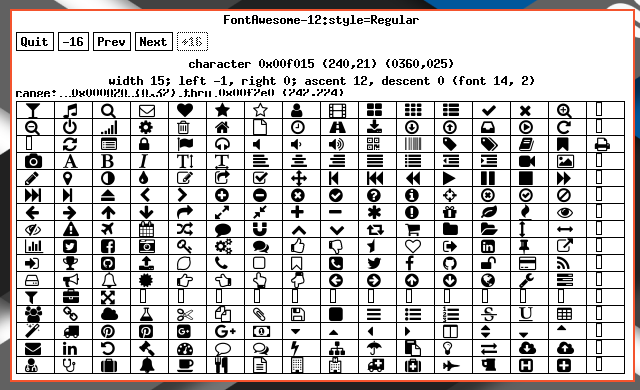
$ xfd -fa FontAwesome
$ xfd -fa PowerlineSymbols
As you can see fro the image above,
the home icon from FontAwesome has unicode code
of \uf015.
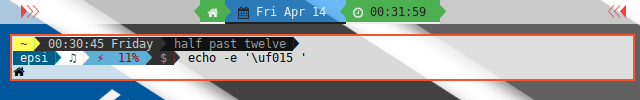
$ echo -e '\uf015 '
Now you can copy-paste the result to your script, or remain to use the unicode number.
homeicon_awesome='\uf015'
timeicon_siji='\ue018' By the time of this writing.
I still do not know, how to find Siji Unicode.
This xfd and terminal show different bitmap shape.
5: The Looks of, XLFD and XFT
I found that, the easiest comparation by the looks, between XLFD (bitmap) and XFT (scalable), can be made by echoing text into Lemonbar. I’m using lemonbar-xft-git that support both XLFD and XFT.
The first figure is using XLFD
font_awesome='-*-fontawesome-medium-*-*-*-17-*-*-*-*-*-*-*'
And the second figure is using XFT
font_awesome="FontAwesome-17"
Conclusion
I wish I knew earlier. But well, better late than never.
That is all for now. Thank you for reading.
Have a nice long weekend. Have Fun with Font.