Preface
Goal: Show the Herbstclient Tag.
Focusing in "herbstclient tag_status".

This tutorial cover Lemonbar, and in order to use Dzen2, any reader could use the source code in github.
Table of Content
-
Preface: Table of Content
-
2: Get Geometry
Reference
Reading
Before you jump off to scripting, you might desire to read this overview.
All The Source Code
Impatient coder like me, like to open many tab on browser.
-
Dzen2: gitlab.com/…/dotfiles/…/php/
-
Lemonbar: gitlab.com/…/dotfiles/…/php/
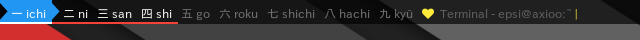
Screenshot
Since window manager is out of topic in this tutorial, I present only panel HerbstluftWM screenshot.
Dzen2

Lemonbar

1: Directory Structure
Directory Structure has been explained in preface.
For both Dzen2 and Lemonbar, the structure are the same.
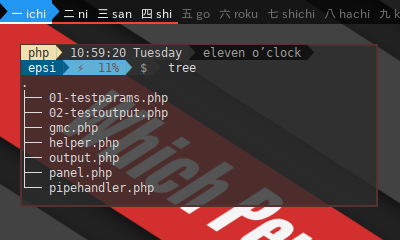
This figure will explain how it looks
in PHP script directory.

Special customization can be done in output script, without changing the whole stuff.
2: Get Geometry
Let’s have a look at helper.php in github.
View Source File:
Get Script Argument
The original herbstluftwm panel example, contain statusbar for each monitor. The default is using monitor 0, although you can use other monitor as well.
$ ./panel.php 0I do not implement statusbar in multi monitor since I only have my notebook. But I’ll pass the argument anyway for learning purpose. Here it is our code in PHP.
helper.php
function get_monitor($arguments)
{
// ternary operator
return count($arguments) > 0 ? (int)$arguments[0] : 0;
}And in main code we can call
require_once(__DIR__.'/helper.php');
$monitor = get_monitor($argv);
echo $monitor;This will display 0 or else such as 1,
depend on the script argument given.
0Get Monitor Geometry
HerbstluftWM give this little tools to manage monitor geometry by getting monitor rectangle.
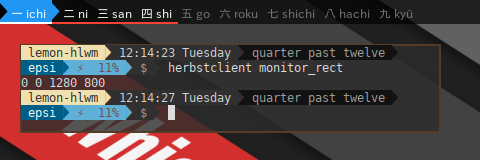
$ herbstclient monitor_rectThis will show something similar to this.
0 0 1280 800
Consider wrap the code into function. And get an array as function return.
helper.php
function get_geometry($monitor)
{
$raw = shell_exec('herbstclient monitor_rect '.$monitor);
if (empty($raw)) {
print('Invalid monitor '.$monitors);
exit(1);
}
return explode(' ', trim($raw));
}Consider call this function from script later.
To print array in PHP,
we just have to wrap it in implode(' ', $geometry).
$monitor = get_monitor($argv);
$geometry = get_geometry($monitor);
echo implode(' ', $geometry)."\n";This will produce
0 0 1280 800Get Panel Geometry
The Panel geometry is completely depend on the user flavor and taste. You can put it, on top, or bottom, or hanging somewhere. You can create gap on both left and right.
Consider this example:
helper.php
function get_bottom_panel_geometry($height, $geometry)
{
// geometry has the format X Y W H
return array(
$geometry[0] + 24, ($geometry[3] - $height),
$geometry[2] - 48, $height);
}We are going to use this X Y W H,
to get lemonbar parameter.
$panel_height = 24;
$monitor = get_monitor($argv);
$geometry = get_geometry($monitor);
list($xpos, $ypos, $width, $height) = get_bottom_panel_geometry(
$panel_height, $geometry);
echo "Lemonbar geometry: ${width}x${height}+${xpos}+${ypos}\n"This will show something similar to this result, depend on your monitor size.
Lemonbar geometry: 1280x24+24+776Get Lemonbar Parameters
We almost done. This is the last step. We wrap it all inside this function below.
helper.php
function get_lemon_parameters($monitor, $panel_height)
{
# calculate geometry
$geometry = get_geometry($monitor);
list($xpos, $ypos, $width, $height) = get_top_panel_geometry(
$panel_height, $geometry);
# geometry: -g widthxheight+x+y
$geom_res = "${width}x${height}+${xpos}+${ypos}";
# color, with transparency
$bgcolor = "'#aa000000'";
$fgcolor = "'#ffffff'";
# XFT: require lemonbar_xft_git
$font_takaop = "takaopgothic-9";
$font_bottom = "monospace-9";
$font_symbol = "PowerlineSymbols-11";
$font_awesome = "FontAwesome-9";
# finally
$parameters = " -g $geom_res -u 2"
. " -B $bgcolor -F $fgcolor"
. " -f $font_takaop -f $font_awesome -f $font_symbol";
return $parameters;
}3: Testing The Parameters
Consider this code 01-testparams.php.
The script call the above function to get lemon parameters.
#!/usr/bin/php
<?php # using PHP7
require_once(__DIR__.'/helper.php');
# initialize
$panel_height = 24;
$monitor = get_monitor($argv);
$lemon_parameters = get_lemon_parameters($monitor, $panel_height);
echo $lemon_parameters."\n";This will produce output something similar to this result
-g 1280x24+0+0 -u 2 -B '#aa000000' -F '#ffffff'
-f takaopgothic-9 -f FontAwesome-9 -f PowerlineSymbols-11Or in Dzen2 version:
-x 0 -y 0 -w 1280 -h 24 -ta l
-bg '#000000' -fg '#ffffff' -title-name dzentop
-fn '-*-takaopgothic-medium-*-*-*-12-*-*-*-*-*-*-*'View Source File:
4: Adjusting the Desktop
Since we want to use panel, we have to adjust the desktop gap, giving space at the top and bottom.
$ herbstclient pad 0 24 0 24 0For more information, do $ man herbsluftclient,
and type \pad to search what it means.
In script, it looks like this below.
system("herbstclient pad $monitor $panel_height 0 $panel_height 0");5: Color Schemes
Using a simple data structure key-value pairs, we have access to google material color for use with dzen2 or lemonbar. Having a nice pallete to work with, makes our panel more fun.
gmc.php
$color = array(
'white' => '#ffffff',
'black' => '#000000',
'grey50' => '#fafafa',
'grey100' => '#f5f5f5',
);View Source File:
-
Lemonbar: gitlab.com/…/dotfiles/…/php/gmc.php
6: Preparing Output
Let’s have a look at output.php in github.
View Source File:
7: Global Variable and Constant
Constant in PHP begin with the word const.
Mutable State: Segment Variable
The different between interval based and event based is that, with interval based all panel segment are recalculated, while with event based only recalculate the trigerred segment.
In this case, we only have two segment in panel.
-
Tag
-
Title
output.php
In script, we initialize the variable as below
$segment_windowtitle = ''; # empty string
$tags_status = []; # empty arrayEach segment buffered. And will be called while rendering the panel.
Global Constant: Tag Name
Assuming that herbstclient tag status only consist of nine number element.
$ herbstclient tag_status
#1 :2 :3 :4 :5 .6 .7 .8 .9 We can manage custom tag names, consist of nine string element. We can also freely using unicode string instead of plain one.
output.php
const TAG_SHOWS = ['一 ichi', '二 ni', '三 san', '四 shi',
'五 go', '六 roku', '七 shichi', '八 hachi', '九 kyū', '十 jū'];Global Constant: Decoration
output.php
Decoration consist lemonbar formatting tag.
require_once(__DIR__.'/gmc.php');
// decoration
const SEPARATOR = "%{B-}%{F".COLOR['yellow500']."}|%{B-}%{F-}";
// Powerline Symbol
const RIGHT_HARD_ARROW = "";
const RIGHT_SOFT_ARROW = "";
const LEFT_HARD_ARROW = "";
const LEFT_SOFT_ARROW = "";
// theme
const PRE_ICON = "%{F".COLOR['yellow500']."}";
const POST_ICON = "%{F-}";8: Segment Variable
As response to herbstclient event idle, these two function set the state of segment variable.
output.php
function set_tag_value($monitor)
{
global $tags_status;
$raw = shell_exec("herbstclient tag_status $monitor");
$tags_status = explode("\t", trim($raw));
}This function above turn the tag status string into array of tags for later use.
output.php
function set_windowtitle($windowtitle)
{
global $segment_windowtitle;
$icon = PRE_ICON."".POST_ICON;
$segment_windowtitle = " ${icon} %{B-}"
. "%{F".COLOR['grey700']."} $windowtitle";
}We will call these two functions later.
9: Decorating: Window Title
This is self explanatory. I put separator, just in case you want to add other segment. And then returning string as result.
output.php
function output_by_title()
{
global $segment_windowtitle;
$text = "$segment_windowtitle ".SEPARATOR." ";
return $text;
}10: Decorating: Tag Status
This transform each plain tag such as .2,
to decorated tag names such as 二 ni.
Note that it only process one tag.
We process all tags in a loop in other function.
This has some parts:
-
Pre Text: Color setting for Main Text (Background, Foreground, Underline). Arrow before the text, only for active tag.
-
Main Text: Tag Name by number, each with their tag state
#,+,.,|,!, and each tag has clickable area setting. -
Post Text: Arrow after the text, only for active tag.
-
Color Reset:
%{B-},%{F-},%{-u}(Background, Foreground, Underline).
output.php
function output_by_tag($monitor, $tag_status)
{
$tag_index = substr($tag_status, 1, 1);
$tag_mark = substr($tag_status, 0, 1);
$tag_name = TAG_SHOWS[(int)$tag_index - 1]; # zero based
# ----- pre tag
switch ($tag_mark) {
case "#":
$text_pre = "%{B".COLOR['blue500']."}%{F".COLOR['black']."}"
. "%{U".COLOR['white']."}%{+u}".RIGHT_HARD_ARROW
. "%{B".COLOR['blue500']."}%{F".COLOR['white']."}"
. "%{U".COLOR['white']."}%{+u}";
break;
case "+":
$text_pre = "%{B".COLOR['yellow500']."}%{F".COLOR['grey400']."}";
break;
case ":":
$text_pre = $text_pre = "%{B-}%{F".COLOR['white']."}"
. "%{U".COLOR['red500']."}%{+u}";
break;
case "!":
$text_pre = "%{B".COLOR['red500']."}%{F".COLOR['white']."}"
. "%{U".COLOR['white']."}%{+u}";
break;
default:
$text_pre = "%{B-}%{F".COLOR['grey600']."}%{-u}";
}
# ----- tag by number
// clickable tags
$text_name = "%{A:herbstclient focus_monitor \"${monitor}\" && "
. "herbstclient use \"${tag_index}\":} ${tag_name} %{A}";
# non clickable tags
#$text_name = " $tag_name ";
# ----- post tag
if ($tag_mark == '#')
$text_post = "%{B-}%{F".COLOR['blue500']."}"
. "%{U".COLOR['red500']."}%{+u}"
. RIGHT_HARD_ARROW;
else
$text_post = "";
$text_clear = '%{B-}%{F-}%{-u}';
return $text_pre . $text_name . $text_post . $text_clear;
}11: Combine The Segments
Now it is time to combine all segments to compose one panel.
Lemonbar using %{l} to align left segment,
and %{r} to align right segment.
All tags processed in a loop.
output.php
function get_statusbar_text($monitor)
{
global $tags_status;
$text = '';
// draw tags
$text .= '%{l}';
foreach ($tags_status as $tag_status) {
$text .= output_by_tag($monitor, $tag_status);
}
// draw window title
$text .= '%{r}';
$text .= output_by_title();
return $text;
}12: Testing The Output
Consider this code 02-testoutput.php.
The script is using pipe as feed to lemonbar.
We append -p parameter to make the panel persistent.
#!/usr/bin/php
<?php # using PHP7
require_once(__DIR__.'/helper.php');
require_once(__DIR__.'/output.php');
# process handler
function test_lemon($monitor, $parameters)
{
$command_out = "lemonbar $parameters -p";
$pipe_out = popen($command_out, 'w');
// initialize statusbar
set_tag_value($monitor);
set_windowtitle('test');
$text = get_statusbar_text($monitor);
fwrite($pipe_out, $text."\n");
flush();
pclose($pipe_out);
}
# initialize
$panel_height = 24;
$monitor = get_monitor($argv);
$lemon_parameters = get_lemon_parameters($monitor, $panel_height);
# test
system("herbstclient pad $monitor $panel_height 0 $panel_height 0");
test_lemon($monitor, $lemon_parameters);This will produce a panel on top.

The panel only contain the initialized version of the text. It does not really interact with the HerbstluftWM event.
You can also click the clickable area to see it’s result. It only show text, not executed yet.
herbstclient focus_monitor "0" && herbstclient use "2"
herbstclient focus_monitor "0" && herbstclient use "3"View Source File:
Coming up Next
It is already a long tutorial. It is time to take a break for a while.
We are going to continue on next tutorial to cover interaction between the script process and HerbstluftWM idle event.
Enjoy the statusbar !