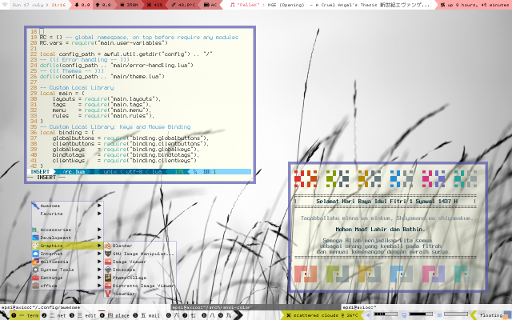
I finally locked myself in my room for hours, doing Awesome WM refactoring.
After a while, the single rc.lua, has been modularized into chunk parts. Nomore copycat kiddies, I have to learn lua, and I have to understand every line of code, to configure this WM properly.
The looks is very similar to my previous configuration, but the lua code inside has been altered heavily. To make a modular code, I have to make change parts from bunch of function and variables, into object and its properties. In order to make a modularized theme, I also have to clean up the old theme.
Which Parts ?
The original default config only takes one file
$ cat /etc/xdg/awesome/rc.luaYour custom awesome is in ~/.config/awesome/rc.lua.
You can check yours by issuing tree command.
$ tree -C -L 2 ~/.config/awesome | less -RCommon config is usually have two main parts
-
rc.lua(text only) -
Theme directory (text and image resources) There can be as many theme as needed.
awesome
├── rc.lua
└── theme
└── themename
└── theme.luaI start this project by split some code in main rc.lua to main folder.
awesome
├── rc.lua
└── main
├── error-handling.lua
└── and stuff (*.lua)After a while, I begin to realize,
there are also as many statusbar (wibox) setting as needed.
And I can also make it switchable.
Now we can split the statusbar/titlebar directory from the main rc.lua.
awesome
├── rc.lua
├── themes
│ └── default
│ │ └── theme.lua
│ └── clone
│ └── theme.lua
└── anybox
└── simple
│ └── statusbar.lua
├─ arrow
│ └── statusbar.lua
└─ titlebar.luaThe main rc.lua itself contain one very long parts
maintaining mouse binding and keys binding.
Let’s put them in binding directory.
├── binding
│ ├── bindtotags.lua
│ ├── clientbuttons.lua
│ ├── clientkeys.lua
│ ├── globalbuttons.lua
│ ├── globalkeys.lua
│ ├── taglist.lua
│ └── tasklist.luaThe rest splitted into few files. Let’s put them in main directory.
├── main
│ ├── error-handling.lua
│ ├── layouts.lua
│ ├── menu-blackarch.lua
│ ├── menu.lua
│ ├── rules.lua
│ ├── signals.lua
│ ├── tags.lua
│ ├── theme.lua
│ └── user-variables.luaFinally, there should be a place for third party code other than result of this refactoring process. Modules directories hold this stuff. You can find the source in copycat-killer repository.
awesome
├── rc.lua
│
├── main
├── binding
├── anybox
├── themes
│
└── modules–
Real World Result
You can see the sample details below. Off course you can make entirely different customization.
Main Awesome Directory
~/.config/awesome
├── rc.lua
├── main
│ ├── error-handling.lua
│ ├── layouts.lua
│ ├── menu-blackarch.lua
│ ├── menu.lua
│ ├── rules.lua
│ ├── signals.lua
│ ├── tags.lua
│ ├── theme.lua
│ └── user-variables.lua
├── binding
│ ├── bindtotags.lua
│ ├── clientbuttons.lua
│ ├── clientkeys.lua
│ ├── globalbuttons.lua
│ ├── globalkeys.lua
│ ├── taglist.lua
│ └── tasklist.lua
├── modules
│ ├── eminent
│ │ └── init.lua
│ └── menugen
│ └── init.lua
├── anybox
└── themesThe theme Directory
I named the theme clone, because …
I shamefully grabbed them from many resources.
~/.config/awesome/themes/clone
├── theme.lua
├── elements.lua
├── titlebar-copycat.lua
├── icons-copycat.lua
│
├── background.jpg
│
├── bar
│ ├── copycat-copland
│ └── copycat-rainbow
├── icons (each contain *.png)
│ ├── clone
│ ├── copycat-copland
│ └── copycat-multicolor
├── launcher
│ ├── awesome-icon.png
│ └── some *.png logo ...
├── layout-default.lua
├── layouts (each contain *.png)
│ ├── default-black
│ ├── default-white
│ ├── default-lain-black
│ ├── default-lain-white
│ ├── copycat-multicolor
│ └── lain-zenburn
├── misc (each contain *.png)
│ ├── copycat-dremora
│ ├── copycat-holo
│ ├── copycat-steamburn
│ └── default
├── taglist (each contain *.png)
│ ├── copycat-blackburn
│ ├── copycat-dremora
│ ├── copycat-steamburn
│ ├── copycat-zenburn
│ └── default
├── titlebar (each contain *.png)
│ ├── copycat-copland
│ └── copycat-zenburn
│
└── if necessary, more resources to come ...The Wibox Statusbar Directory
Put your creativity here to make eye candy statusbar.
~/.config/awesome/anybox/
├── simple
│ └── statusbar.lua
├── vicious
│ ├── helper.lua
│ ├── statusbar.lua
│ └── vicious.lua
├── lain
│ ├── helper.lua
│ ├── statusbar.lua
│ ├── lain-battery.lua
│ ├── lain-diskfree.lua
│ ├── lain.lua
│ └── lain-sound.lua
└── arrow (clone of lain dir, with customization)
├── helper.lua
├── statusbar.lua
├── lain-battery.lua
├── lain-diskfree.lua
├── lain.lua
├── lain-sound.lua
└── custom.lua Configuration Source
With this complexity, now you know why I can’t just put all the code in this post.
What’s next ?
The code of course, what it takes to split, from plain rc.lua to modular table objects.
Thank you for reading
Good night.