Preface
Goal: Reusable SVG, as a base for Openbox theme.

I will go straight to Inkscape’s SVG, and discuss about the style configuration later.
This guidance applied for any linux distribution.
Previous Article
Most Inkscape related article has been discussed in previous XFWM4 article.
Table of Content
1: Unified Graphic Material
This is the Inkscape Part.
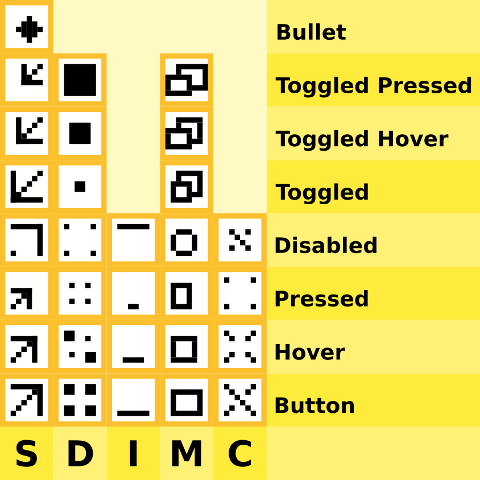
Instead of separated UI design for each icon, we can put all icons into one SVG file.
Inkscape Document
SVG source is available at:
Get the SVG
You may make from scratch or get my matclue.svg from my dotfiles repository at github.
Slices
Before you begin this the slices that we want to achieve.

You might want to alter the UI/UGM image yourself to suit your needs.
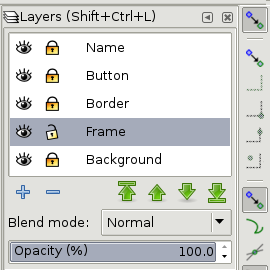
Layers
I utilize some more layers, we are going to build this step by step.

Button Size
We are using, only [W*H = 10px * 10px] button for this style. For each I give an imaginary narrow border of 1px wide, in border layer.
Building the XBM
This is also the Inkscape Part.
Since we are going to use XBM only.
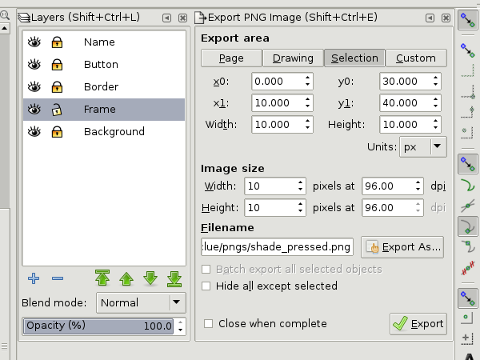
Exporting Button
Hint: Use Inkscape’s Batch Export, to export all shapes at once.
Consider set these layers before export:
-
(You may) Hide: name, border, background
-
Locked: button
-
Unlocked: frame
Now the tricky part, for each border box parts.
We must select the box first in frame layer,
so we can have the export target filename such as shade-pressed.png.

Unhide the frame layer, to select other box.
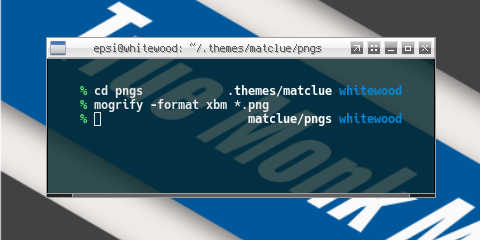
Mogrify
Openbox is using XBM, while Inkscape export to PNG.
Hence, we should convert from PNG to XBM.
We can utilize mogrify to do this task.
$ mogrify -format xbm *.png- .

3: Button
This is still also the Inkscape Part.
Specification
-
Size: W*H = 10px * 10px. Each box button has this size.
-
Colors: Using Black and White only.
Design by Pixel
Due to tiny size of Openbox’s button, designed made per pixel. It is actually easy to do it in inkscape. Just use create rectangular or box shape, and then set the width/height size in pixel.
![]()
The rest for each box is self explanatory.
What’s Next
This is only the Inkscape Part, Consider continue reading [ Common Config Trick ]