Preface
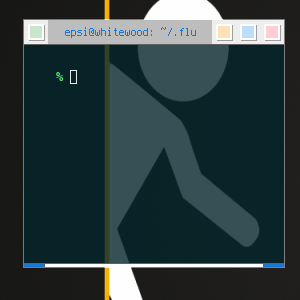
Goal: Explaining Fluxbox Style Configuration
After XFWM4 Theme, here comes my curiosity about Fluxbox Style.
Table of Content
Note
Reading
Before you begin. This is a nice resource:
Managing Configuration
Based on ArchBlu configuration,
the Fluxbox config has four parts:
-
Fonts
-
Window
-
Menu
-
Toolbar
This how this article arranged.
Where to put style configuration
Just in case you are new to fluxbox config, here we I put my style.
/home/epsi/.fluxbox/styles/exilorate/
Configuration Source
theme.cfg is available at:
1: Fonts
Terminus
I can’t find a better replacement for this Terminus font.
menu.title.font: terminus-8
menu.frame.font: terminus-8
toolbar.clock.font: terminus-8
toolbar.workspace.font: terminus-8
toolbar.iconbar.focused.font: terminus-8
toolbar.iconbar.unfocused.font: terminus-8
window.font: terminus-8Or you can simply set at once.
*font: terminus-8- .
2: Window
Here is mapping, between the XPM and button required by Fluxbox.
Common
This is the common config, before we go into button detail.
window.bevelWidth: 0
window.shade: true
window.borderWidth: 1
window.borderColor: #616161
window.justify: center
window.title.height: 24
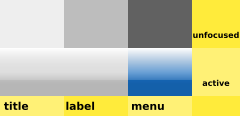
window.handleWidth: 3Title and Label

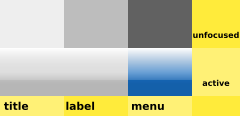
window.title.focus.pixmap: title-active.xpm
window.title.unfocus.pixmap: title-inactive.xpm
window.label.focus.pixmap: label-active.xpm
window.label.unfocus.pixmap: label-inactive.xpmFocused

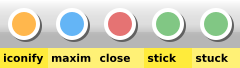
window.title.focus.pixmap: title-active.xpm
window.label.focus.pixmap: label-active.xpm
window.label.focus.textColor: #000000
window.stick.pixmap: stick-active.xpm
window.stuck.pixmap: stuck-active.xpm
window.close.pixmap: close-active.xpm
window.iconify.pixmap: iconify-active.xpm
window.maximize.pixmap: maximize-active.xpm
window.handle.focus: flat
window.handle.focus.color: #000000
window.grip.focus: flat
window.grip.focus.color: #ffeb3b
Pressed
Can you see the x on close icon ?

window.stick.pressed.pixmap: stick-pressed.xpm
window.stuck.pressed.pixmap: stuck-pressed.xpm
window.close.pressed.pixmap: close-pressed.xpm
window.iconify.pressed.pixmap: iconify-pressed.xpm
window.maximize.pressed.pixmap: maximize-pressed.xpmUnfocused

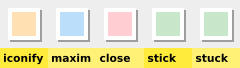
window.title.unfocus.pixmap: title-inactive.xpm
window.label.unfocus.pixmap: label-inactive.xpm
window.label.unfocus.textColor: #1976d2
window.stick.unfocus.pixmap: stick-inactive.xpm
window.stuck.unfocus.pixmap: stuck-inactive.xpm
window.close.unfocus.pixmap: close-inactive.xpm
window.iconify.unfocus.pixmap: iconify-inactive.xpm
window.maximize.unfocus.pixmap: maximize-inactive.xpm
window.handle.unfocus: flat
window.handle.unfocus.color: #ffffff
window.grip.unfocus: flat
window.grip.unfocus.color: #1976d2
Complete
window.bevelWidth: 0
window.shade: true
window.borderWidth: 1
window.borderColor: #616161
window.justify: center
window.title.height: 24
window.title.focus.pixmap: title-active.xpm
window.title.unfocus.pixmap: title-inactive.xpm
window.label.focus.pixmap: label-active.xpm
window.label.focus.textColor: #000000
window.label.unfocus.pixmap: label-inactive.xpm
window.label.unfocus.textColor: #1976d2
window.stick.pixmap: stick-active.xpm
window.stick.unfocus.pixmap: stick-inactive.xpm
window.stick.pressed.pixmap: stick-pressed.xpm
window.stuck.pixmap: stuck-active.xpm
window.stuck.unfocus.pixmap: stuck-inactive.xpm
window.stuck.pressed.pixmap: stuck-pressed.xpm
window.close.pixmap: close-active.xpm
window.close.unfocus.pixmap: close-inactive.xpm
window.close.pressed.pixmap: close-pressed.xpm
window.iconify.pixmap: iconify-active.xpm
window.iconify.unfocus.pixmap: iconify-inactive.xpm
window.iconify.pressed.pixmap: iconify-pressed.xpm
window.maximize.pixmap: maximize-active.xpm
window.maximize.unfocus.pixmap: maximize-inactive.xpm
window.maximize.pressed.pixmap: maximize-pressed.xpm
window.handle.focus: flat
window.handle.focus.color: #000000
window.handle.unfocus: flat
window.handle.unfocus.color: #ffffff
window.handleWidth: 3
window.grip.focus: flat
window.grip.focus.color: #ffeb3b
window.grip.unfocus: flat
window.grip.unfocus.color: #1976d23: Menu
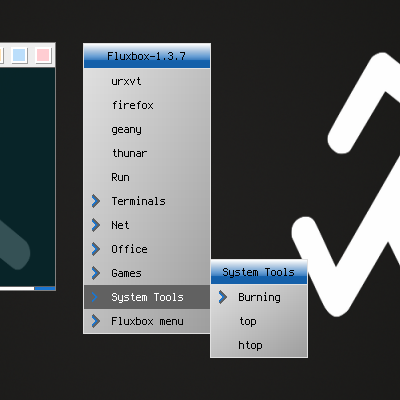
Pixmap
There are some XPM utilized here.

And again this image:

menu.submenu.pixmap: bullet.xpm
menu.selected.pixmap: selected.xpm
menu.unselected.pixmap: unselected.xpm
menu.title: flat
menu.title.pixmap: menu-active.xpm
menu.hilite: flat
menu.hilite.pixmap: menu-hilite.xpm 
Complete
It is self explanatory.
menu.bevelWidth: 3
menu.itemHeight: 24
menu.titleHeight: 24
menu.borderColor: #e0e0e0
menu.borderWidth: 1
menu.bullet.position: left
menu.bullet: flat
menu.submenu.pixmap: bullet.xpm
menu.selected.pixmap: selected.xpm
menu.unselected.pixmap: unselected.xpm
menu.title: flat
menu.title.pixmap: menu-active.xpm
menu.title.justify: center
menu.title.textColor: #000000
menu.frame: flat gradient diagonal
menu.frame.pixmap:
menu.frame.justify: left
menu.frame.color: #e0e0e0
menu.frame.colorTo: #9e9e9e
menu.frame.textColor: #000000
menu.frame.disableColor: #e0e0e0
menu.hilite: flat
menu.hilite.pixmap: menu-hilite.xpm
menu.hilite.textColor: #ffffff4: Toolbar
Pixmap
Consider reuse, already baked XPM.
toolbar: flat
toolbar.pixmap: title-active.xpm
toolbar.clock: flat
toolbar.clock.pixmap: menu-inactive.xpm
toolbar.workspace: flat
toolbar.workspace.pixmap: menu-active.xpm
toolbar.button: flat
toolbar.button.pixmap: menu-active.xpm
toolbar.iconbar.empty: flat
toolbar.iconbar.empty.pixmap: label-inactive.xpm
toolbar.iconbar.focused: flat
toolbar.iconbar.focused.pixmap: title-active.xpm
toolbar.iconbar.unfocused: flat
toolbar.iconbar.unfocused.pixmap: title-inactive.xpmPreview
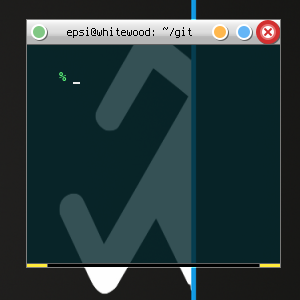
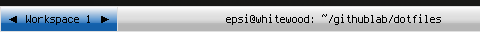
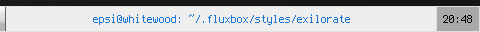
I separate the toolbar image into two: Left, and Right. Because it is a long toolbar.

And

Complete
It is self explanatory.
toolbar.shaped: false
toolbar.bevelWidth: 0
toolbar.borderWidth: 1
toolbar.borderColor: #e0e0e0
toolbar.height: 24
toolbar.justify: center
toolbar: flat
toolbar.pixmap: title-active.xpm
toolbar.clock: flat
toolbar.clock.pixmap: menu-inactive.xpm
toolbar.clock.justify: center
toolbar.clock.textColor: #000000
toolbar.workspace: flat
toolbar.workspace.pixmap: menu-active.xpm
toolbar.workspace.justify: center
toolbar.workspace.textColor: #000000
toolbar.button: flat
toolbar.button.pixmap: menu-active.xpm
toolbar.iconbar.empty: flat
toolbar.iconbar.empty.pixmap: label-inactive.xpm
toolbar.iconbar.focused: flat
toolbar.iconbar.focused.justify: center
toolbar.iconbar.focused.pixmap: title-active.xpm
toolbar.iconbar.focused.textColor: #000000
toolbar.iconbar.unfocused: flat
toolbar.iconbar.unfocused.justify: center
toolbar.iconbar.unfocused.pixmap: title-inactive.xpm
toolbar.iconbar.unfocused.textColor: #1976d2Conclusion
This is only the Style Part. Do not forget to read the [ Inkscape Part ]
I think we are done with Fluxbox style configuration. Have fun with Fluxbox theming.
You may also want to go back to [ Overview ]