Preface
Goal: Install Font Manually
I have been in a few years in my comfort zone with Arch Linux. Every font, can be installed directly using AUR. Now, that I move on to Slackware, I have to rethink about the way I install fonts. From provided by packages, into manual install.
This guidance applied for most distribution.
Table of Content
-
Preface: Table of Content
-
3: Bitmap Font
-
4: System Wide
-
5: Font to Use
1: Common Example
From Empty Folder
My new working path is,
of course ~/.local/share/fonts,
instead of deprecated ~/.fonts.
This time I arrange to a few subdirectory:
% cd ~/.local/share/fonts
% tree -d
.
├── google
├── i18n
├── icons
└── inkscapeDownloading from git
For most fonts, I prefer to download using browser. But for system font, that I will be using in desktop, I prefer git clone to make sure the font downloaded right.
% mkdir build
% cd build
% git clone https://github.com/FortAwesome/Font-Awesome
% git clone https://github.com/stark/siji
% git clone https://github.com/SumiTomohiko/UnnamedFukidashiAnd copy-paste later on.
Copy and Paste
Copy paste manually.
% cd ~/.local/share/fonts/icons
% cp ~/build/Font-Awesome/fonts/fontawesome-webfont.ttf .The same method for other directory, as well.
% cd ~/.local/share/fonts/i18n
% cp ~/build/UnnamedFukidashi/takao-fonts-ttf/*.ttf .Now you can check using fc-list
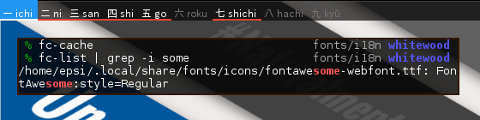
% fc-cache
% fc-list | grep -i some
/home/epsi/.local/share/fonts/icons/fontawesome-webfont.ttf: FontAwesome:style=Regular
Note that by the time this article is being written,
FontAwesome is still having 4.x series version.
With 5.x series the font is in web-fonts-with-css/webfonts/ directory.
2: True Type Font
Installing TTF is easy, as example above.
Now you should see the font in some application:
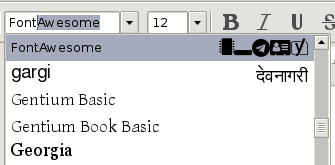
Libreoffice

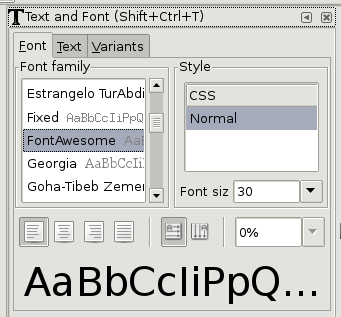
Inkscape

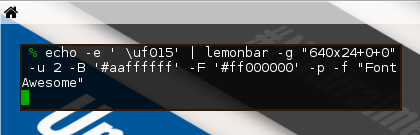
Lemonbar
% echo -e ' \uf015' | lemonbar -g "640x24+0+0" -u 2 \
-B '#aaffffff' -F '#ff000000' -p -f "FontAwesome"
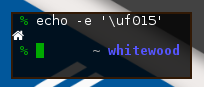
XFCE4 Terminal
I have to logout, before I can show this in my zsh.
% echo -e '\uf015' 
3: Bitmap Font
Consider have a look at siji as our example.
There are a few more step required for bitmap fonts.
-
mkfontdir, andmkfontscale -
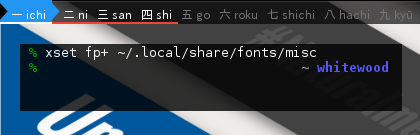
xset fp+
Notation
As you might already notice. XLFD using exotic notation.
font_siji='-wuncon-siji-medium-r-normal--10-100-75-75-c-80-iso10646-1'Copy and Paste
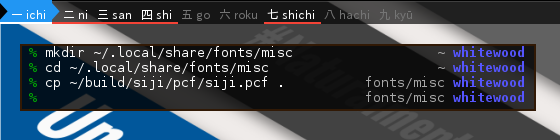
Copy paste manually.
% mkdir ~/.local/share/fonts/misc
% cd ~/.local/share/fonts/icons
% cp ~/build/siji/pcf/siji.pcf .
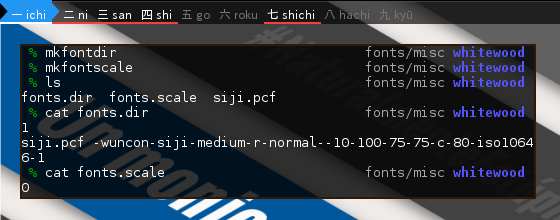
Make Font
You need other tools,
it is mkfontdir
and mkfontscale.
% mkfontdir
% mkfontscale
% ls
fonts.dir fonts.scale siji.pcf
% cat fonts.dir
1
siji.pcf -wuncon-siji-medium-r-normal--10-100-75-75-c-80-iso10646-1
% cat fonts.scale
0
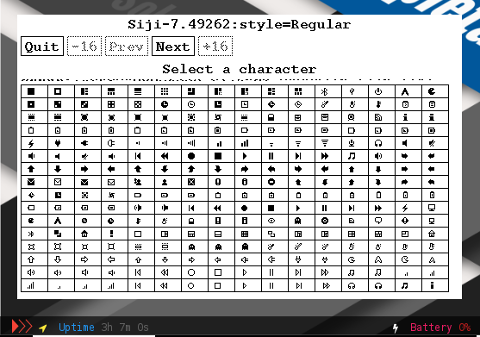
Display Font
Now you can check using xfd
% xfd -fa siji
Font Cache
% fc-cache -f -v
...
/home/epsi/.local/share/fonts/misc: skipping, existing cache is valid: 1 fonts, 0 dirs
...
% fc-list | grep siji
/home/epsi/.local/share/fonts/misc/siji.pcf: Siji:style=RegularAdd Font Path
This step, you should do, or the font won’t shown up in Lemonbar.
% xset fp+ ~/.local/share/fonts/misc
Select Font
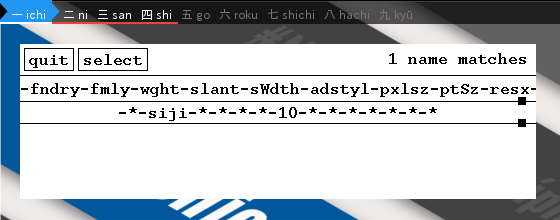
Using XLFD
% xfontsel
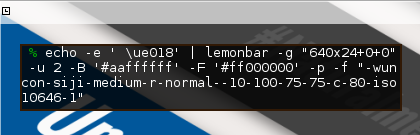
Lemonbar
% echo -e ' \ue018' | lemonbar \
-g "640x24+0+0" -u 2 -B '#aaffffff' -F '#ff000000' -p \
-f "-wuncon-siji-medium-r-normal--10-100-75-75-c-80-iso10646-1"
4: System Wide
Sometimes we need to use the font in system wide,
using /usr/share/fonts.
Copy and Paste
% cd /usr/share/fonts/misc
% sudo cp ~/.local/share/fonts/misc/siji.pcf .
Password:
% sudo mkfontdir
% sudo mkfontscale
% fc-cache
% fc-list | grep siji
/home/epsi/.local/share/fonts/misc/siji.pcf: Siji:style=Regular
/usr/share/fonts/misc/siji.pcf: Siji:style=RegularYou need to logout and relogin in order to use this bitmap font.
Font Tools
You can also browse a character in a font with either of these program,
-
xffd, -
unibrow, or -
gucharmap.
5: Font to Use
I also ask some friends, in @dotfiles_id telegram group, about their favorites font. I would like to summarize here:
Fonts @ dotfiles_id
Icon Font/ Glyph Bar
Bar (Text)
-
Terminus
-
Roboto
Libreoffice
-
Carlito (Calibri substitution)
-
Caladea (Cambria substitution)
Design (Inkscape)
-
Oswald (Google Font)
-
Raleway (Google Font)
Web
- Default: arial, helvetica, sans
Terminal
Text Editor (Coding)
-
Hack, Ubuntu Mono, Fira Code
-
Monaco, Meslo
Links:
Conclusion
It works.
Thank you for reading and visiting.